为 SmartArt 图形选择布局时要考虑的事项
为 SmartArt 图形选择布局之前,自问一下需要传达什么信息以及是否希望信息以某种特定方式显示。由于您可以快速轻松地切换布局,因此可以尝试不同类型的不同布局,直至找到一个最适合对您的信息进行图解的布局为止。类型类似于类别,它可以帮助您快速选择适合信息的布局。可以从下表开始尝试不同的类型。
注释 该表只是帮助您开始进行尝试,并不是一个详尽的列表。
| 要执行的操作 | 使用此类型 |
|---|---|
显示无序信息。 | 列表 |
在流程或时间线中显示步骤。 | 流程 |
显示连续的流程。 | 循环 |
创建组织结构图。 | 层次结构 |
显示决策树。 | 层次结构 |
对连接进行图解。 | 关系 |
显示各部分如何与整体关联。 | 矩阵 |
显示与顶部或底部最大一部分之间的比例关系。 | 棱锥图 |
图片主要用来传达或强调内容。 | 图片 |
由于文字量会影响外观和布局中需要的形状个数,因此还要考虑使用的文字量。是否有一些下面包含子要点的要点?细节与要点哪个更重要呢?通常,在形状个数和文字量仅限于表示要点时,SmartArt 图形最有效。如果文字量较大,则会分散 SmartArt 图形的视觉吸引力,使这种图形难以直观地传达您的信息。但某些布局(如“列表”类型中的“梯形列表”)适用于文字量较大的情况。
SmartArt 图形的每种类型都可以使用多种独特的布局。某些布局具有图片占位符。某些布局由单独的形状构成,每个形状对应一项信息(包括子要点)。其他布局将子要点与其要点结合在一起。查看摘要信息相对于详细信息的位置有助于理解哪些信息将最受用户关注。确保最重要的数据位于最引人注意的位置。
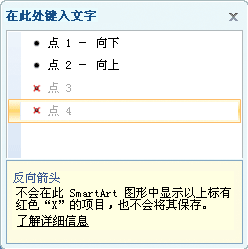
某些 SmartArt 图形布局包含个数有限的形状。例如,“关系”类型中的“平衡箭头”布局用于显示两个对立的观点或概念。只有两个形状可以包含文字,并且不能将该布局改为显示多个观点或概念。如果选择的布局包含的形状个数有限,您可以确定哪些内容将不会显示在 SmartArt 图形中,因为在“文本”窗格中的对应项旁边将显示一个红色的 X(而不是项目符号)。


如果需要传达两个以上的观点,可以切换到另一个 SmartArt 图形布局,该布局含有多个用于文字的形状,如“棱锥图”类型中的“基本棱锥图”布局。请记住,更改布局或类型会改变信息的含义。例如,带有右向箭头的布局(如“流程”类型中的“基本流程”),其含义不同于带有环形箭头的 SmartArt 图形布局(如“循环”类型中的“连续循环”)。
当您切换到另一个 SmartArt 图形布局时,大部分文字和其他内容、颜色、样式、效果和文本格式会自动带入新布局中。
或者,可以重新评估内容以确定是否有任何信息对于要传达的要点来说并不是很重要。通常,SmartArt 图形中的概念和文字越少,效果就越好。
如果找不到所需的准确布局,可以在 SmartArt 图形中添加和删除形状以调整布局结构。例如,虽然“流程”类型中的“基本流程”布局显示有三个形状,但是您的流程可能只需两个形状,也可能需要五个形状。当您添加或删除形状以及编辑文字时,形状的排列和这些形状内的文字量会自动更新,从而保持 SmartArt 图形布局的原始设计和边框。
选择一个新布局时,会显示占位符文本(如“[文本]”)。不会打印占位符文本,占位符文本也不会在播放 PowerPoint 演示文稿期间显示出来。您可以用自己的内容替代占位符文本。如果切换到显示占位符文本的布局,您将在新布局中看到占位符文本。注意,形状是始终显示的且会打印出来,除非您删除它们。
另外,请考虑放置 SmartArt 图形的空间的大小。例如,如果空间高且窄,请选择像“流程”类型中的“交错流程”这样的垂直布局,而不是像“流程”类型中的“流程箭头”这样的水平布局。
某些布局具有固定的纵横比,因此它们可能不会占据整个空间。纵横比指宽度与高度之比。例如,如果将“矩阵”类型中的“网格矩阵”布局放置在宽大于高的空间内,该 SmartArt 图形将不会使用宽度方向上的所有空白空间。若要更改纵横比,可以更改幻灯片或文档的布局,更改要放置 SmartArt 图形的空间的大小(从而更改 SmartArt 图形的外观),或者切换到另一个 SmartArt 图形布局(该布局具有不同的纵横比)。
布局类型
每种布局都提供了一种表达内容以及增强所传达信息的不同方法。一些布局只是使项目符号列表更加精美,而另一些布局(如组织结构图或维恩图)适合用来展现特定种类的信息。
“选择 SmartArt 图形”库显示所有可用的布局,这些布局分为十种不同类型,即“全部”、“列表”、“流程”、“循环”、“层次结构”、“关系”、“矩阵”、“棱锥图”、“图片”和“其他”。(只有在您添加自定义 SmartArt 图形且未将它们添加到其他某种类型时才显示“其他”类型。)有关建议应用所给布局的信息类型的说明将显示在位于“选择 SmartArt 图形”库一侧的较大图像的下方。有关布局名称和说明的列表,请参阅有关 SmartArt 图形的说明。
全部
SmartArt 图形可用的所有布局都出现在“全部”类型中。
选择布局时,请牢记以下几点:
- 包含箭头的布局表示在某个方向的流动或进展。
- 包含连接线而不是箭头的布局表示连接,而不一定表示流动或进展。
- 不包含连接线或箭头的布局表示相互间没有密切关系的对象或观点的集合。
有关布局名称和说明的列表,请参阅有关 SmartArt 图形的说明。
列表
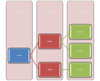
如果想使项目符号文字更加醒目,可以轻松地将文字转换为可以着色、设定其尺寸以及使用视觉效果或动画强调的形状。通过使用“列表”类型中的布局,用强调其重要性的各色形状显示的要点会更直观,更具影响力。“列表”布局对不遵循分步或有序流程的信息进行分组。与“流程”布局不同,“列表”布局通常不包含箭头或方向流。
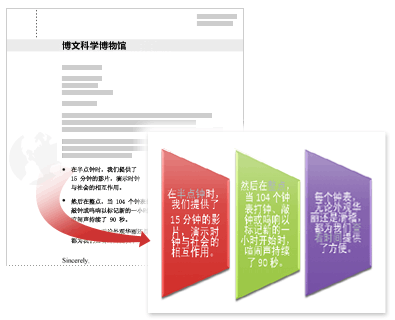
如下面的示例所示,转换为 SmartArt 图形之后,项目符号列表会更加引人注目。

一些“列表”布局包含图片形状,因此您可以使用小图片或绘图来强调文字。虽然设计图片占位符形状是为了显示图片,但您可以将图片作为填充添加到任何形状中。

提示 不是将大量文字放置到 SmartArt 图形中,而是仅将要点放置到 SmartArt 图形中,然后通过另一个幻灯片或文档详细介绍这些要点。
流程
与“列表”不同,“流程”类型中的布局通常包含一个方向流,并且用来对流程或工作流中的步骤或阶段进行图解,例如,完成某项任务的有序步骤、开发某个产品的一般阶段或者时间线或计划。 如果希望显示如何按部就班地完成步骤或阶段来产生某一结果,可以使用“流程”布局。“流程”布局可用来显示垂直步骤、水平步骤或蛇形组合中的流程。



还可以使用“流程”布局显示生产计划或包含里程碑标记的时间线中的主要日期。

另一种适合显示日期或编号步骤的布局是“流程箭头”布局。可以将数字或日期放置到主形状(圆形)中,将用于步骤的文字放置在随同主形状的箭头形状中。

提示 要创建流程图,请使用“垂直蛇形流程”等布局,然后用不同的形状替代流程图形状。

循环
虽然可以使用“流程”布局传达分步信息,但“循环”类型中的布局通常用来对循环流程或重复性流程进行图解。可以使用“循环”布局显示产品或动物的生命周期、教学周期、重复性或正在进行的流程(例如,网站的连续编写和发布周期)或某个员工的年度目标制定和业绩审查周期。

层次结构
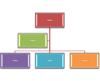
也许“层次结构”类型中最常用的布局就是公司组织结构图。但是“层次结构”布局还可用于显示决策树或产品系列。

提示 如果要创建组织结构图,请使用“组织结构图”布局或“图片组织结构图”布局。使用这些布局时,助手形状和悬挂布局等附加功能将变得可用。


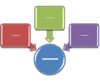
关系
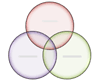
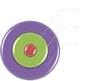
“关系”类型中的布局显示各部分(如联锁或重叠的概念)之间非渐进的、非层次关系,并且通常说明两组或更多组事物之间的概念关系或联系。“关系”布局的几个很好的示例是维恩图、目标布局和射线布局,维恩图显示区域或概念如何重叠以及如何集中在一个中心交点处;目标布局显示包含关系;射线布局显示与中心核心或概念之间的关系。



射线布局还可用来显示各部分如何集中起来形成一个中心思想或中心观点。

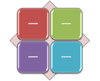
矩阵
“矩阵”类型中的布局通常对信息进行分类,并且它们是二维布局。它们用来显示各部分与整体或与中心概念之间的关系。如果要传达四个或更少的要点以及大量文字,“矩阵”布局是一个不错的选择。

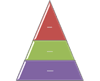
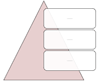
棱锥图
“棱锥图”类型中的布局显示通常向上发展的比例关系或层次关系。它们最适合需要自上而下或自下而上显示的信息。如果要显示水平层次结构,则应选择“层次结构”布局。

还可以使用“棱锥图”布局传达概念性信息,例如“棱锥型列表”布局允许您在棱锥之外的形状中键入文字。

图片
如果您希望通过图片来传递消息(带有或不带有说明性文字),或者希望使用图片作为某个列表或过程的补充,则可以使用“图片”类型的布局。



其他
此类型可以用于不适合上述任何类型的自定义 SmartArt 图形。